What are Breadcrumbs
Breadcrumbs are a form of secondary navigation that helps users easily see and navigate through page hierarchies. The Breadcrumb links also allow users to backtrack through deep navigation as far as they need to.
Usage
Breadcrumbs give users context so they don't feel lost, even when they are deep inside large, nested content.

When to use Breadcrumbs
- When there are 2 or more pages in the hierarchy
- When it's necessary to inform users of where they are
- When users need a quick and easy way to navigate back to high-level pages
Why do we use Breadcrumbs
- Simple, efficient, easy navigation within the application
- Fast navigation: one-click access to get to a higher-level page
- Informs the user of their location in relation to other pages
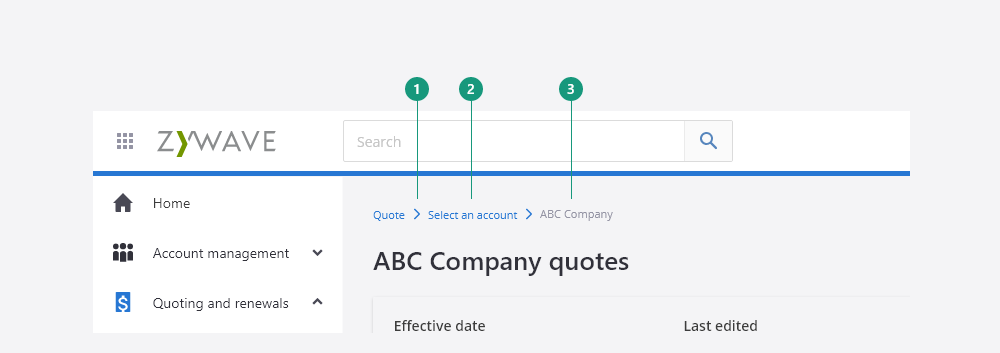
Anatomy
For a more detailed breakdown of spacing and sizing, view the design specs.

Breadcrumbs can contain the following elements:
- Separator: use right arrow as a separator (tied to the Breadcrumb to it's left) between pages to imply movement between pages
- Item/page: the section or page title, use the same style as text links without an underline
- Current page: the current page is always the last Breadcrumb, styled as a disabled text link and it is not clickable
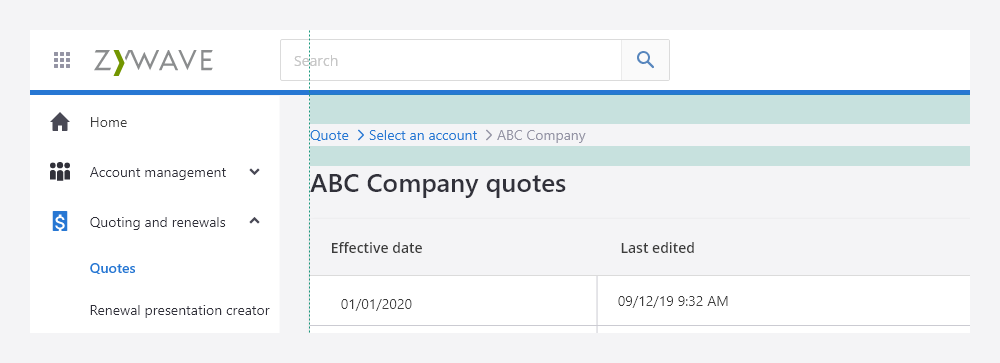
Layout

Breadcrumbs alignment:
- Position Breadcrumbs at top left corner of the page, above page titles
- Appear 30px below the Topbar and 20px above the page title;
Types/States
Default
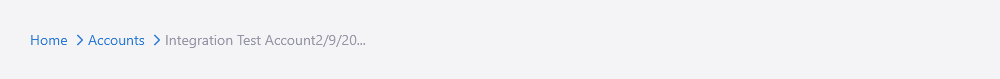
Default state is the shortest form of a Breadcrumb navigation. It contains the current page with one prior Breadcrumb.

Long Breadcrumb trail
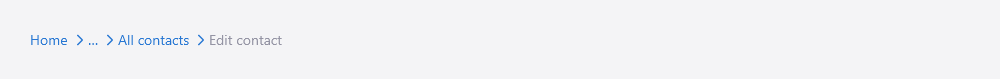
When there are 5 or more pages in a Breadcrumb trail, we recommend using an ellipsis to hide everything between the first page and the second to last page. Clicking the ellipsis will expand to reveal all the hidden Breadcrumbs.

Long Breadcrumb trail - expanded
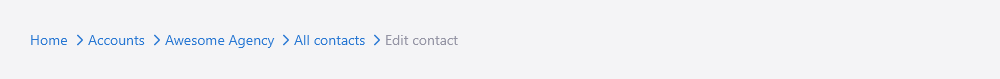
When the ellipsis is clicked, the Breadcrumb trail will expand to show all hidden pages. When the Breadcrumbs are fully expanded, any overflow will wrap to a new line.

Best Practices
Page title length
- We recommend keeping Breadcrumb titles to 30 characters or less, especially in longer trails, but leave the length up to the consumer
- Page titles will truncate after 30 characters with an ellipsis at the end

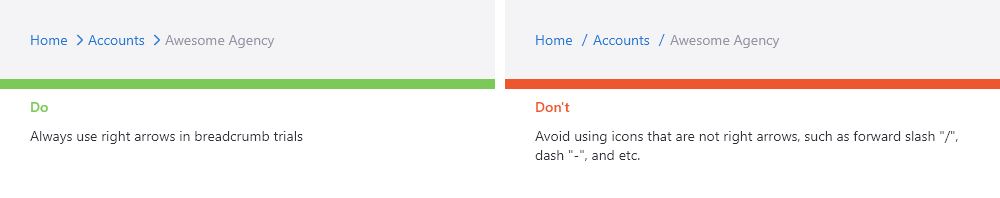
Separators should mimic movement
Use chevrons as separators between page/Breadcrumb titles. They not only help separate between different page/Breadcrumb titles, but also help indicate hierarchy.

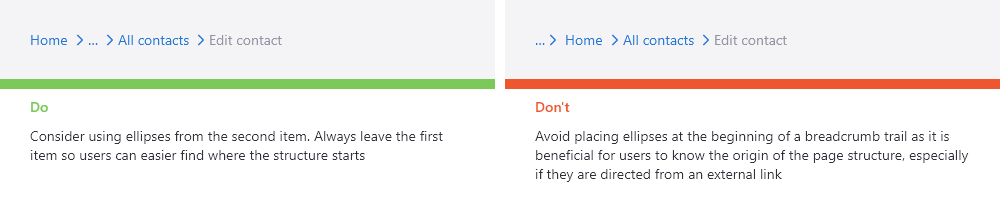
The first Breadcrumb should always be spelled out
When placing ellipses, always leave the first item visible and avoid using ellipses at the beginning.

Breadcrumb width should not exceed 700px
For the optimal readability, it is recommended to keep the maximum Breadcrumb length at 700px. If the Breadcrumb trail length exceeds the limit, wrap the remaining Breadcrumbs to the next row below.
Breadcrumbs are not intended to be the primary action on a page
Breadcrumbs are intended to supplement other navigational elements on the page, such as "back" "continue" buttons in an action bar.
Breadcrumbs should only indicate hierarchical site pages, not page history
Breadcrumbs are not designed to show browsing history (such as "back" button in browsers), it is meant to show a given webpage's hierarchical structure. This is critical since browsing history can get long and complicated very quickly and also would not be beneficial for users who come in from an external link to quickly find out where they are.
When using ellipses, consider making the last two items visible
When in a long Breadcrumb trail, items that are closer to the current page hold more weight to users than others. It is recommended to make the last two items (including current page) visible.
Responsive Layout
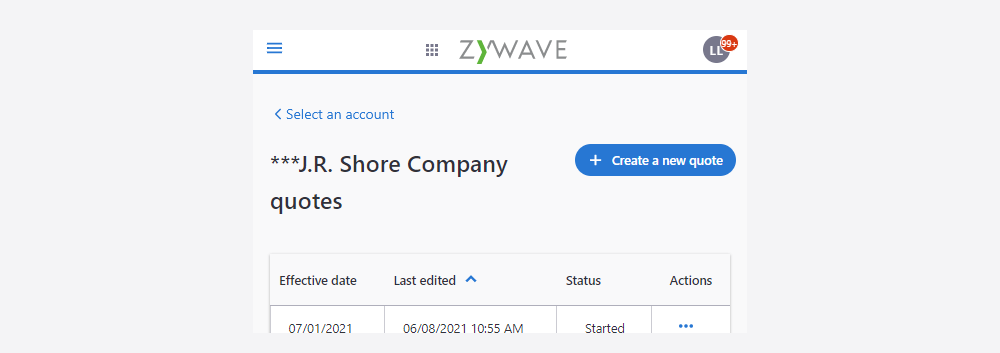
Shorten Breadcrumbs to only show the last level on mobile
Due to the smaller screen size and potential complexity of Breadcrumbs, a mobile Breadcrumb functions as an on-screen back button. This Breadcrumb is simplified to the last level before the current page with a chevron to the left.

Behavior
Upon refreshing/re-navigating to the page, collapse long Breadcrumb trails
After expanding a long Breadcrumb trail, refreshing the page will collapse the trail automatically.