What are radio buttons?
Most commonly appearing in forms, Radio Buttons are selection controls that allow the user to make a single selection in a radio group. Unlike other selection controls, Radio Buttons display all options, so the user has a chance to decide before making a selection.
Usage
Radio Buttons should be used when the user must select a single option from a radio group of 10 or fewer related options. Once an option is selected, the previously selected option will be deselected.
When to use radio buttons
Use a radio button when the user must select a single option from a list of mutually exclusive options less than 10. Meaning that a user can choose only one option, and once an option is selected, the previous option deselects.
Anatomy
For a more detailed breakdown of spacing and sizing, view the design specs.

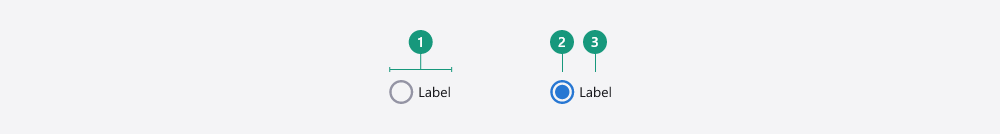
Standard Radio Button
- Option: the combination of a radio button and a label
- Radio button: an input type where only one can be selected at a time in a given radio group
- Label: a text description of the option

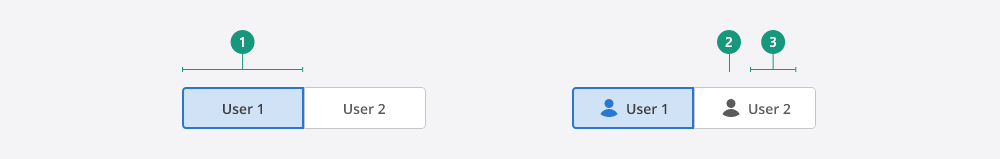
Inline Radio Button
- Option: the combination of a radio button and a label
- Icon (optional): emphasizes the option and reinforces the contrast between different options
- Label: a text description of the option

Gallery Radio Button
- Radio button: an input type where only one can be selected at a time in a given radio group
- Label: a text description of the option
- Icon (optional): emphasizes the option and reinforces the contrast between different options
Types

Standard Radio Button
Standard Radio Buttons are the most common Radio Buttons, and they allow the user to make a selection and quickly move on to the next task.
Inline Radio Button
Inline Radio Buttons are more prominently styled than standard Radio Buttons. They often feature a system icon (24 pt x 24 pt), and they’re designed to emphasize the selection being made.
Gallery Radio Button
Gallery Radio Buttons are more prominent than both standard and inline Radio Buttons. They often feature an icon and take up a great deal of space on the page.
States

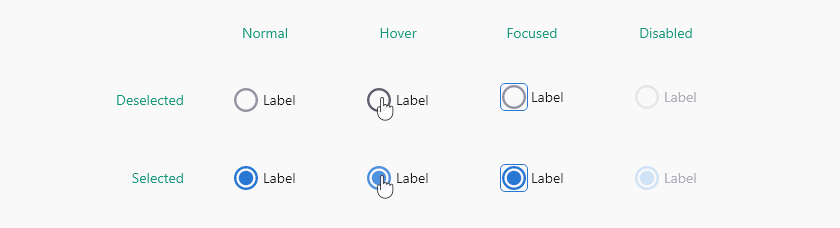
Standard Radio Button states

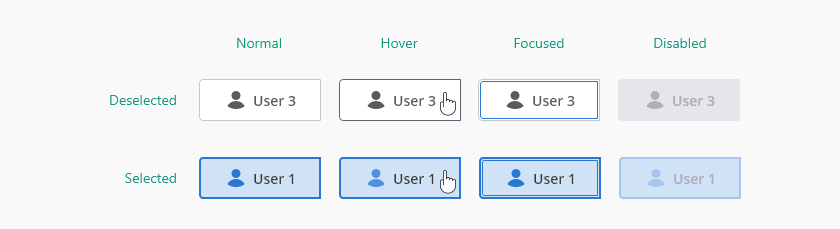
Inline Radio Button states

Gallery Radio Button states
Normal
Normal state is how a Radio Button looks by default before any interaction or action is taken.
Hover
Hover state occurs when the user hovers over the Radio Buttons with their mouse.
Focus
Focus state appears when the Radio Button is currently selected and awaiting action. This commonly occurs when using a keyboard to navigate.
Disabled
Disabled state occurs when an action currently isn’t available. Disabled Radio Buttons should only be used when an action can be taken within the current UI to enable the Radio Button. If no action can be taken to enable the Radio Button, then it should be hidden instead of disabled.
Best Practices
Radio buttons should always be used when there is a list of two or more options, up to 10, and the user must select only one.
A single radio button should never be used alone.
Radio buttons should always have at least one option selected as default.
A group of radio buttons should never be shown without a default selection.
Radio buttons should always have a label.
A radio button without a label is unusable; the user will not know what selection they are making without text.
For more information on selection controls and keyboard accessibility view form standards.
Alternate considerations
Use a dropdown select if only one option can be selected and and the list is larger than 10 items.
Use a toggle if the options are two opposing states such as a yes or no and on or off.
Use checkboxes if zero or more options can be selected for lists smaller than 10 items
Use a dropdown multi-select if one or more options can be selected and the list is larger than 10 items.





